wordpressで作るWEBサイト
WordPressで作るWEBサイト
- WEB
- 2023年01月06日 22時50分

- 1.静的WEBサイトと動的WEBサイト
- 1-1.静的WEBサイト
- 1-1-1.静的WEBサイトのメリット
- 1-1-2.静的WEBサイトのデメリット
- 1-2.動的WEBサイト
- 1-2-1.動的WEBサイトのメリット
- 1-2-2.動的WEBサイトのデメリット
- 1-3.静的WEBサイトと動的WEBサイトの比較
- 2.WordPressとは
- 2-1.WordPressの機能
- 2-2.WordPressのメリット
- 2-3.WordPressのデメリット
- 3.WordPressの2つの使い方
- 3-1.既存の見た目(テーマ)と機能(プラグイン)を使う
- 3-2.見た目(テーマ)と機能(プラグイン)を自作する
- 4.仕事としてWordPressを使う
- 5.まとめ
1.静的WEBサイトと動的WEBサイト
WEBサイトは、その作り方によって静的WEBサイトと動的WEBサイトに分類されます。
静的WEBサイトと動的WEBサイトの違いとメリット/デメリットについて解説します。
1-1.静的WEBサイト
WEBサイトは、HTMLとスタイルシートによって作られています。HTMLによって文章に意味を持たせ、スタイルシートによって装飾を施します。
また、Javascriptによってアニメーションなどの動きを加えることもできます。
1-1-1.静的WEBサイトのメリット
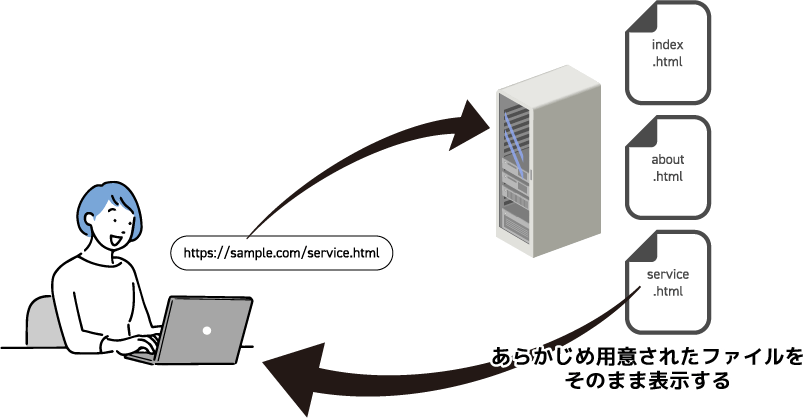
静的WEBサイトの一番のメリットは、「表示速度が速いこと」です。
Webサーバーは何も処理をすることなく、HTMLファイルがそのまま閲覧者のブラウザに表示されるため表示が速いです。
もう1つのメリットは、「セキュリティが強固」なことです。
静的WEBサイトは、「Webサーバーが何も処理しない」ことを前提に構築されていますので、悪意のあるプログラムが仕込まれたとしても実行されません。
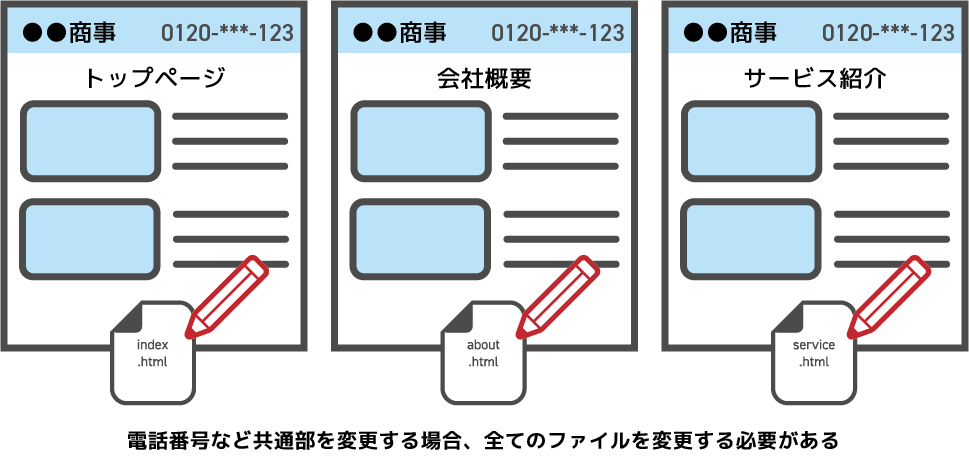
制作側のメリットとしては、HTMLとスタイルシートだけわかればWEBサイトが作れることです。プログラムの知識が必要ありません。
1-1-2.静的WEBサイトのデメリット
2つ目のデメリットは、「プログラムが動作しない」ことです。
プログラムが動作しなければ、「お問い合わせ」も「予約受け付け」「ショッピングカート」も動作しません。一方的に情報を提供するだけのWEBサイトになってしまいます。
1-2.動的WEBサイト
静的WEBサイトでは、誰が、いつ、どこで見ても、HTMLファイルに保存されたWebサイトの内容がそのまま表示されていました。
一方の動的WEBサイトでは、見る人、見る時間、見る場所によってWebサイトの内容を変更することができます。
例えば、「近くの飲食店」はWebサイトを見る場所によって変わりますし、昼に見ればランチ情報、夜に見ればディナー情報が表示されます。
このように情報が変動するWEBサイトが動的WEBサイトです。
1-2-1.動的WEBサイトのメリット
2つ目のメリットは、「プログラミングが動作する」ことです。
プログラムが動作すれば、「お問い合わせ」も「予約受け付け」「ショッピングカート」も提供することができます。
1-2-2.動的WEBサイトのデメリット
静的WEBサイトと比較して「若干表示速度が遅いこと」です。
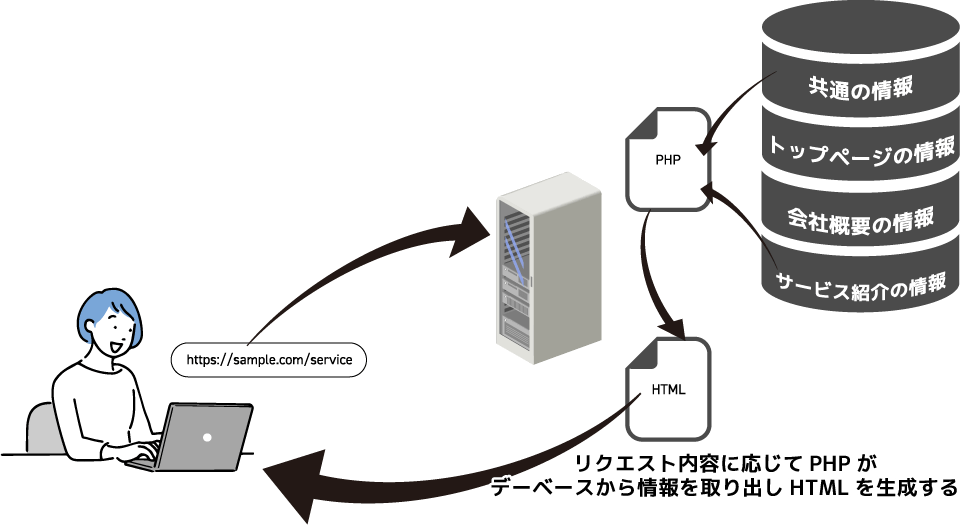
閲覧者がWEBサイトを訪問した際に、プログラムが実行され、データベースからデータを取り出しHTMLを作成するからです。
とは言え、その差は10分の1秒以下と体感できるレベルではないことが一般的です。
1-3.静的WEBサイトと動的WEBサイトの比較
| 比較項目 | 静的WEBサイト | 動的WEBサイト |
|---|---|---|
| 表示速度 | 〇 | △ |
| 制作目線の容易度 | 〇 HTMLとスタイルシート | × HTML、スタイルシートに加えてPHP等 |
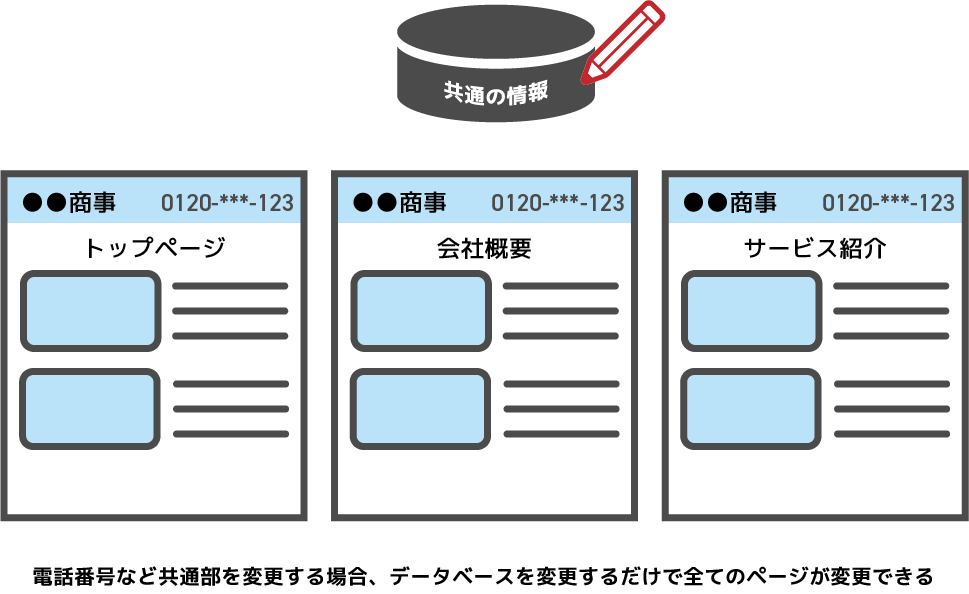
| 編集目線の容易度 | × HTMLを変更 | 〇 編集画面から変更 |
| 充実した機能 | × 文字と画像のみを表示するだけ | 〇 お問い合わせやショッピングカート等 |
| セキュリティ | 〇 | △ |
2.WordPressとは
WordPressは、「動的WEBサイトを構築するために必要な機能が、あらかじめ用意されたシステム」です。専門用語では、CMS(ontents Management System)と言います。
内部的には、phpというプログラミング言語で作られています。
全世界のWEBサイトのうち約43%がWordPressで構成されています。CMSだけで見ると半数以上の63%が、WordPressです。
それだけ、制作者にとっても編集者にとっても扱いやすいシステムです。
2-1.WordPressの機能
wordpressには
- データベースに情報を登録する機能
- データベースから情報を取り出しHTMLを作成する機能
- 有志が作成した機能(プラグイン)を組み込める機能
- 有志が作成した見た目(テーマ)を組み込める機能
が用意されています。
WEBサイト制作に必要な機能があらかじめ用意されていますので、WEBサイト制作者は「見た目(テーマ)」だけを作ることで、動的WEBサイトを構築することができます。
2-2.WordPressのメリット
なんと言っても、圧倒的なシェア率です。ようするにWordPressを使用している人が多いということです。
使用している人が多いということは、それだけ情報が得やすく困ったときでもWordPressの使い方を開設したWebサイトがたくさんあり、すぐ解決できます。
また、WEBサイトを構築するためにはWebサーバーが必要となりますが、標準でWordPressに対応しているWebサーバーも数多く提供されています。
2-3.WordPressのデメリット
圧倒的なシェア率がデメリットにもなっています。それは、ハッカーに狙われやすいことです。
例えば、WordPressで構築したWEBサイトの管理画面は、https://ドメイン名/wp-admin から入ることができます。
管理画面の入り口がバレていますので、ハッカーにとっては容易に侵入することができます。
ですが、
- 管理画面の入り口を https://ドメイン名/wp-admin 以外に変更する
- ログインを2段階承認にする
- WordPressのシステムを最新にする
など、基本的な対策を施すことで、不正侵入を回避することができます。
3.WordPressの2つの使い方
3-1.既存の見た目(テーマ)と機能(プラグイン)を使う
WordPressの圧倒的なシェア率のおかげで、有志が作成したテーマやプラグインが数多く存在します。
有料のものもあれば、無料で提供されているものもあります。
HTMLやスタイルシート、PHPの知識がなくても、既存のテーマとプラグインを組み合わせることで、本格的な動的WEBサイトを構築することも可能です。
3-2.見た目(テーマ)と機能(プラグイン)を自作する
既存のテーマとプラグインで、魅力的なWebサイトを作ることは可能です。ですが、オリジナリティーには欠けます。
HTMLとスタイルシートで魅力的な静的WEBサイトをベースにWordPressのテンプレートを作成すればオリジナリティーに溢れ、なおかつ管理や更新が簡単になる動的WEBサイトを構築することができます。
4.仕事としてWordPressを使う
WordPressによるWEBサイト構築を仕事する場合、最低限「ゼロからテーマを作れる知識」が求められます。
完全オリジナルなデザインをお客様のご要望に合わせて作れてこそ、プロの仕事になります。
このシリーズでは、WordPressの構造を理解しながらテーマの作り方を解説していきます。
5.まとめ
今回は、
- 静的WEBサイトと動的WEBサイトの違い
- 動的WEBサイトを構築するシステム「WordPress」
- WordPressによるWEBサイト構築を仕事にする場合の知識
について解説しました。
次回は、WordPressでWEBサイトを構築するための環境について解説します。
- PR -
Google Adsense
- PR -
Google Adsense