WEBデザイナーへの道
WEBデザイナーへの道#005
- WEB
- 2022年06月29日 09時42分

前回「WEBデザイナーへの道#004」では、おもに使用するHTMLタグを紹介しました。
今回は、HTMLを書く時の注意点について解説していきます。
1.HTMLは文章に意味付けするもの
先述の通りHTMLは、ブラウザや検索エンジンが理解できるように意味を持たせるために記述するものです。
別の言い方をすると、意味を持たせる以外のことをするのはNGであると言うことです。
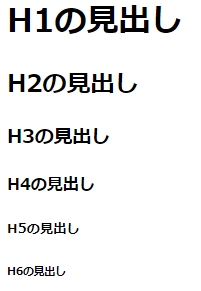
例えば見出しタグであるh1~h6があります。
h1は大きな文字で表示され、h6は小さな文字で表示されます。
大きな文字で表示したからh1タグを使う。そのような使い方をすると1つのページ内に複数の大見出しがあることになり、検索エンジンは「何が重要なのか判断できず」結果としてSEO対して不利になります。
さらに、文字の大きさは、ユーザーの見る環境によって変わります。
ユーザーがWebページを見る環境について、詳しく解説していきます。
2.Webページの閲覧環境
Webページを見るためにはブラウザが必要になります。
ブラウザには、様々な種類があります。そして、ブラウザを動作させる端末も様々です。
この点について掘り下げていきましょう。
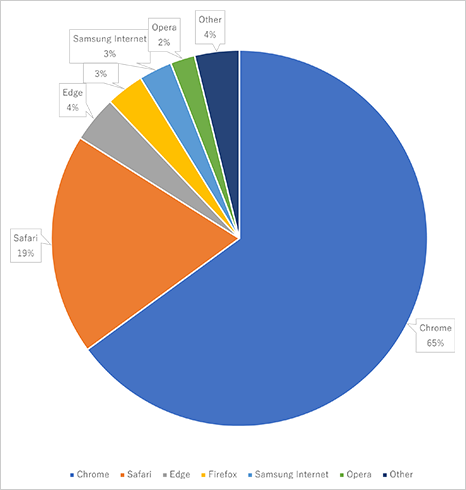
2-1.ブラウザ
なぜブラウザのシェア率を紹介したかと言うと、文字の大きさ、太さ、書体などはブラウザによって異なるからです。
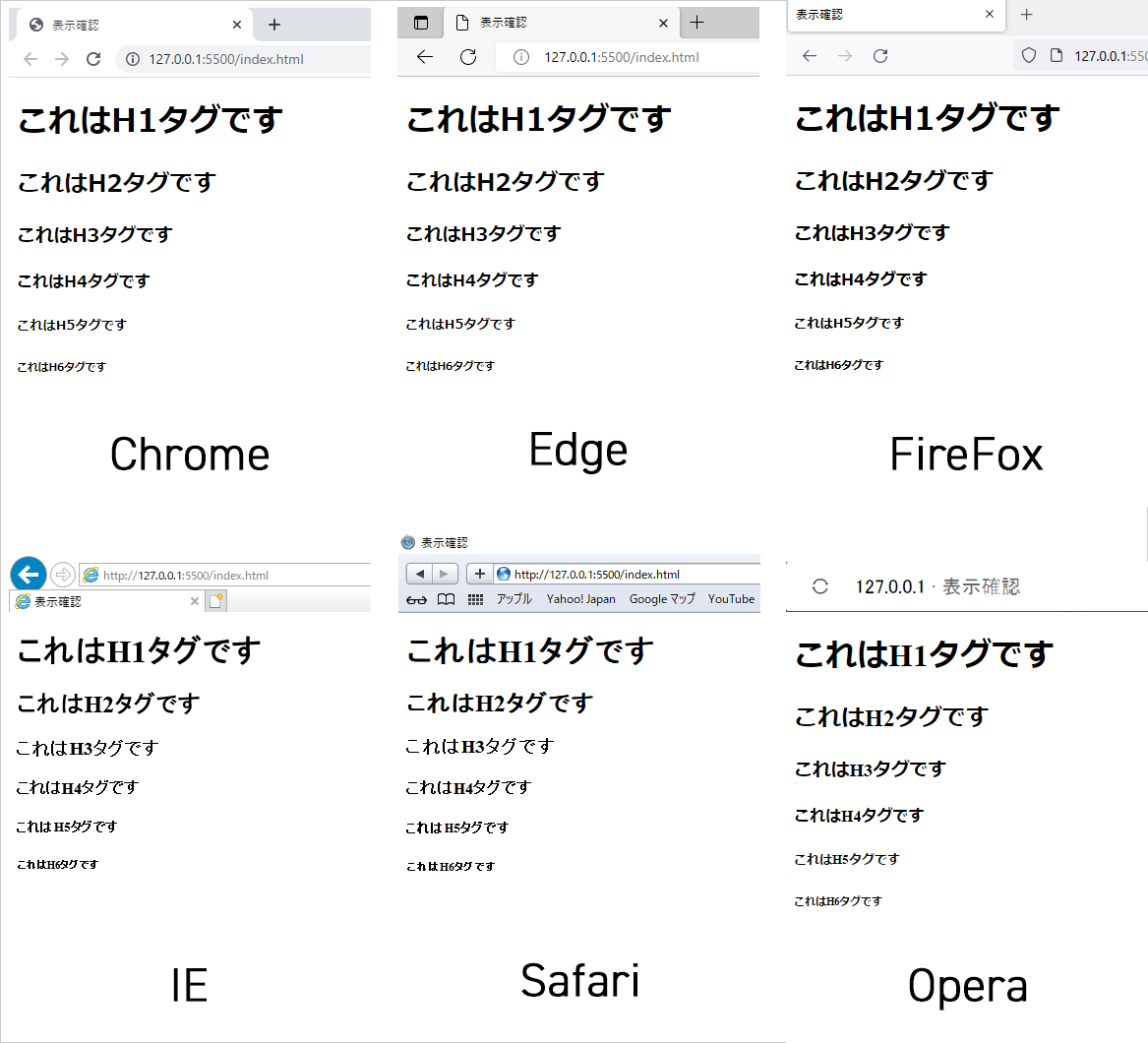
2-2.ブラウザ別の表示サンプル
実際、どのように各ブラウザで表示されるか確認してみましょう。

書体が違いますし、文字の大きさも微妙に異なります。
上記ブラウザに加えて、スマホやタブレット、最近ではゲーム機やテレビでもWebサイトを表示することができます。
以上のように見た目を変える目的でHTMLタグに任せてはいけません。
3.スタイルシート
ではHTMLタグを使わずに、どのようにしてWebページの見た目を変えるのでしょうか?
ここで、登場するのがスタイルシート「css(Cascading Style Sheets)」です。
cssは、HTMLタグと組み合わせて、Webページを装飾するための言語です。
HTMLは、文章に意味を持たせる言語。CSSは、文章を装飾する言語。
このように役割分担させることで、SEOに最適なWebサイトを構築することができます。
4.まとめ
今回は、HTMLでやってはいけないことをサンプルを用いて解説しました。
そして、HTMLでやってはいけないことをCSS(スタイルシート)に任せることを紹介しました。
次回はCSSの使い方について解説する予定です。
- PR -
Google Adsense
- PR -
Google Adsense