WEBデザイナーへの道
WEBデザイナーへの道#004
- WEB
- 2022年06月25日 22時05分

前回「WEBデザイナーへの道#003」では、HTMLの基本であるタグについて解説しました。
今回は、よく使うHTMLタグについて解説していきます。
今回紹介するタグ以外にもタグが用意されていますので、さらに詳しく知りたい方は「html5タグ一覧」等で検索してください。
1.要素基本タグ
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <!DOCTYPE html> | HTMLのバージョンを指定 |
| 2 | <html> | HTML文章であることを指定 |
| 3 | <head> | 文章のヘッダー情報 |
| 4 | <title> | 文章のタイトル |
| 5 | <link> | 外部のファイルを読み込む |
| 6 | <meta> | 文章の付加情報 |
| 7 | <style> | cssなどの文章の装飾を記述 |
| 8 | <script> | Javascriptなどプログラムを記述 |
| 9 | <body> | 文章の本文 |
1.<!DOCTYPE html>
2.<html>
3.<head>
9.<body>
この4つのタグについては前回説明の通り、HTMLの基本構造となります。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>4.<title>
titleタグは、ページのタイトルを指定します。headタグ内に記述します。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
</body>
</html>5.<link>
6.<meta>
7.<style>
8.<script>
こちらの4つについては後ほど詳しく説明しますが、いずれもheadタグ内に記述します。
linkタグとmetaタグには終了タグがありません
<!DOCTYPE html>
<html>
<head>
<link href="外部ファイル名">
<meta name="指定する項目" content="指定する値">
<style>
/* ここに装飾を記述 */
</style>
<script>
/* ここにプログラムを記述 */
</script>
</head>
<body>
<!-- ここが本文 -->
</body>
</html>先ほどの例の中に見慣れない記号がありました。
<!– –> と /* */ です。
これは、コメントです。複数人でWebサイトを作成するときなど、他の制作者が見てわかりやすいように説明文を書く時などに使います。
コメントは、Webサイトには表示されません。ですが、ある方法を使うと見ることができますので、パスワードや機密情報、個人情報などコメントに記入しないよう注意してください。
<!– –> がHTML用のコメント、/* */ がCSS、Javascript用のコメントです。
2.セクションタグ
次に紹介するタグはセクション用です。とは言っても、これらのタグはWebページ影響ありません。これらのタグがあってもなくても構いません。ですが検索エンジンには影響があります。いわゆるSEO対策になります。正しいタグを使って、文脈に意味を持たせた方がSEOに有利となります。
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <header> | ヘッダー(文頭) |
| 2 | <footer> | フッター(文末) |
| 3 | <main> | 本文 |
| 4 | <article> | 記事 |
| 5 | <section> | 1つの章 |
| 6 | <aside> | 補足や余談 |
| 7 | <nav> | ナビゲーション(メニュー) |
| 8 | <address> | 連絡先 |
| 9 | <h1>~<h6> | 見出し |
1.<header>
2.<footer>
3.<main>
文頭・本文・文末を表すタグです。
いずれもbodyタグ内に記述します。
<body>
<header>
<!-- ここが文頭 -->
</header>
<main>
<!-- ここが本文 -->
</main>
<footer>
<!-- ここが文末 -->
</footer>
</body>4.<article>
5.<section>
6.<aside>
articleは1つ記事を表すタグです。
sectionは章を表すタグです。
asideは補足や余談を表すタグです。
1つのarticleタグの中に複数のsectionが存在するイメージです。
いずれもbodyタグの中に記述します。mainタグの中に記述するのが理想です。
<main>
<article>
<section>
<!-- 第1章 -->
</section>
<section>
<!-- 第2章 -->
</section>
<section>
<!-- 第3章 -->
</section>
<aside>
<!-- 補足・余談 -->
</aside>
</article>
</main>7.<nav>
メニューなどのナビゲーションを表すタグです。
これもbodyタグに記述します。
一般的にはheaderタグに含める場合が多いですがメニューをページ側面やページ下部に配置する場合もありますので、headerタグ以外でも使用します。
<body>
<nav>
<a href="#">会社案内</a>
<a href="#">商品紹介</a>
<a href="#">お問い合わせ</a>
</nav>
</body>8.<address>
住所や電話番号、メールアドレスなど連絡先を表すタグです。
これもbodyタグに記述します。
<body>
<address>
〒999-9999 〇県□市~
TEL:0000-1111-2222
</address>
</body><main>
<article>
<h1>新しい記事</h1>
<section>
<h2>第1章</h2>
<h3>第1節</h3>
<h4>第1項</h4>
<h4>第2項</h4>
<h3>第2節</h3>
<h4>第1項</h4>
<h4>第2項</h4>
</section>
<section>
<h2>第2章</h2>
</section>
</article>
</main>3.コンテンツタグ
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <p> | 段落 |
| 2 | <br> | 改行 |
| 3 | <hr> | 区切り線 |
| 4 | <ul> | リスト(記号) |
| 5 | <ol> | リスト(数字) |
| 6 | <li> | リストの項目 |
| 7 | <dl> | 説明リスト |
| 8 | <dt> | 説明リストのタイトル |
| 9 | <dd> | 説明リストの内容 |
| 10 | <a> | 他の場所へ移動 |
10.<a>
aタグは、他の場所へ移動するときに使用するタグです。
URL や #(アンカー)で移動先の場所を指定します。
<body>
<a href="URL">他の場所</a>
</body>4.埋め込みタグ
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <img> | 画像 |
| 2 | <video> | 動画 |
| 3 | <source> | 動画の素材 |
| 4 | <iframe> | 他ページ |
1.<img>
<img src="URL" alt="代替文字">2.<video>
3.<source>
videoタグは、動画を埋め込むタグです。
sourceタグで動画のURLと形式を指定します。
Webサイトを閲覧する端末(Windows、Mac、iPhone、androidなど)によって、再生できる動画の形式が異なります。そのため、複数形式の動画を用意してsourceタグで指定します。
<body>
<video>
<source src="URL1" type="形式">
<source src="URL2" type="形式">
</video>
</body>4.<iframe>
他のページを埋め込む場合に使用するタグです。
Googleマップの地図を埋め込む場合などに使用すします。
<body>
<iframe src="URL"></iframe>
</body>5.テーブルタグ
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <table> | 表 |
| 2 | <thead> | 表のヘッダー |
| 3 | <tbody> | 表の本体 |
| 4 | <tfoot> | 表のフッター |
| 5 | <tr> | 行 |
| 6 | <th> | 列見出し |
| 7 | <td> | 列 |
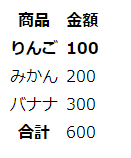
<body>
<table>
<thead>
<tr>
<th>商品<th>
<th>金額<th>
</tr>
</thead>
<tbody>
<tr>
<th>りんご<th>
<th>100<th>
</tr>
<tr>
<td>みかん<td>
<td>200<td>
</tr>
<tr>
<td>バナナ<td>
<td>300<td>
</tr>
</tbody>
<tfoot>
<tr>
<th>合計<th>
<td>600<td>
</tr>
</tfoot>
</table>
</body>6.フォーム
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <form> | 入力フォーム |
| 2 | <input> | 入力フォームの部品 |
| 3 | <textarea> | 複数行入力できるテキスト |
| 4 | <select> | セレクトボックス |
| 5 | <option> | セレクトボックスの項目 |
| 6 | <label> | 入力フォームの部品のラベル |
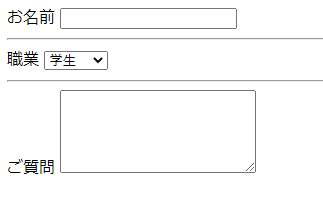
<body>
<form>
<label>お名前</label>
<input type="text">
<hr>
<label>職業</label>
<select>
<option>学生</option>
<option>会社員</option>
<option>自営業</option>
</select>
<hr>
<label>ご質問</label>
<textarea></textarea>
</form>
</body>7.その他
| No | タグ名 | 概要 |
|---|---|---|
| 1 | <div> | グループ化(複数行) |
| 2 | <span> | グループ化(単行) |
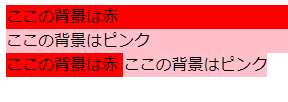
<body>
<div style="background-color:red">
ここの背景は赤
</div>
<div style="background-color:pink">
ここの背景はピンク
</div>
<span style="background-color:red">
ここの背景は赤
</span>
<span style="background-color:pink">
ここの背景はピンク
</span>
</body>8.まとめ
今回は、駆け足で使用頻度の高いタグを紹介しました。
ここで紹介した以外にもHTMLタグがありますので、ぜひ「HTMLタグ一覧」を検索していただいて一通り目を通してください。そしてSEO対策をしっかり行うためにも、本来の用途に準じた適切なタグを使用するように心がけましょう。
次回以降、HTMLタグの詳細や注意点を解説する予定です。
- PR -
Google Adsense
- PR -
Google Adsense