WEBデザイナーへの道
WEBデザイナーへの道#002
- WEB
- 2022年06月12日 18時10分

前回「WEBデザイナーへの道#001」でWebサイトの仕組みについて解説したとおり、WebサイトはHTML、CSS、メディア、Javascriptの4つで構成されています。
まずは、基本のキであるHTMLについて解説していきたいと思います。が、その前にWebサイトを作成する環境を用意してみましょう。
- 1.Webサイト制作の本来の流れ
- 2.Webサイトの制作環境
- 3.Visual Studio Codeのインストール
- 3-1.VSCodeのダウンロード
- 3-2.VSCodeのインストール
- 3-3.Webサーバーのインストール
- 4.とりあえずWebサイトを作って表示してみよう
- 4-1.Webサイトの保管場所を決める
- 4-2.Webサイトの最初のページを作る
- 4-3.Webサイトを表示する
- 5.まとめ
1.Webサイト制作の本来の流れ
前回お伝えした通りWebサイトの制作は、
- ライターが文章やキャッチコピーを考える
- デザイナーが装飾し、画像や動画と組み合わせてデザインを作る
- コーダーがデザインをHTML、CSSでWebサイトにする
の流れで行われます。
このシリーズでは、Webサイト制作の基礎を学ぶことが主な目的です。まずはHTMLとCSSを学ぶことでWebサイトの仕組みを理解していただきたいと思います。
2.Webサイトの制作環境
Webサイトは本来、WebサーバーにHTML、CSSを配置することでブラウザに表示されます。Webサーバーは、誰でもアクセスできるようにインターネット上に公開することになります。自社や自宅でWebサーバーを用意してもよいですが、レンタルするのが一般的です。月額数百円~数万円まで、サーバーの性能によって費用も様々です。
Webサーバーをレンタルするには費用が発生します。また、ご自身のパソコンにWebサーバーを構築するには、高度な知識・技術も必要です。誰もがアクセスできる環境を作ることになるのでセキュリティ面も心配になります。
何もわからない状態で費用が発生したのでは、挫折ポイントになってしまいます。
そこでまずは、パソコン上で動く簡易Webサーバーを用意したいと思います。
3.Visual Studio Codeのインストール
Visual Studio Code(以下VSCode)は、マイクロソフト社が無償で提供している、プログラミング開発環境です。HTMLやCSS、Javascriptを記述できるエディタに加え、簡易Webサーバーの機能もありますので、まずは、VSCodeを試してみるのが良いでしょう。
それでは早速、VSCodeをダウンロードしてインストールしてみましょう
3-1.VSCodeのダウンロード
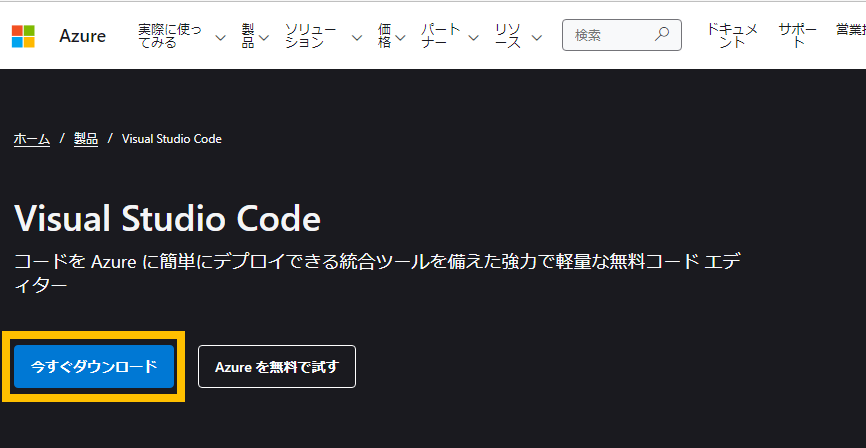
マイクロソフト社のWebサイトからVSCodeをダウンロードします。
Vaaisual Studio Code
にアクセスして「今すぐダウンロード」をクリックします。
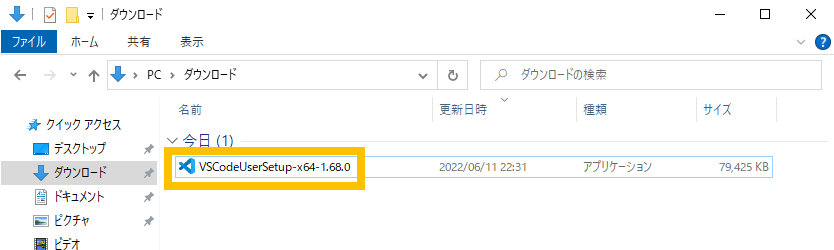
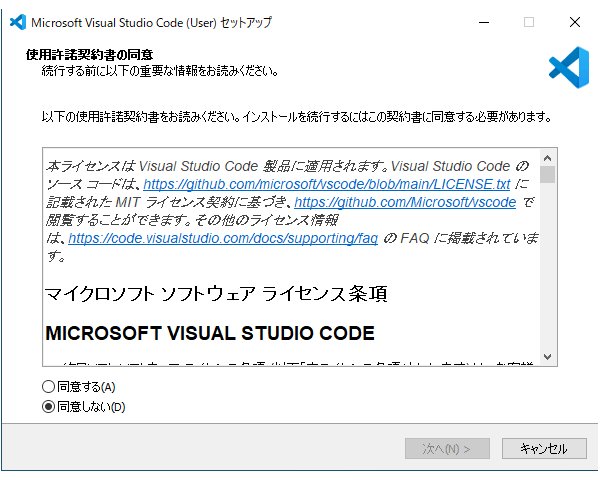
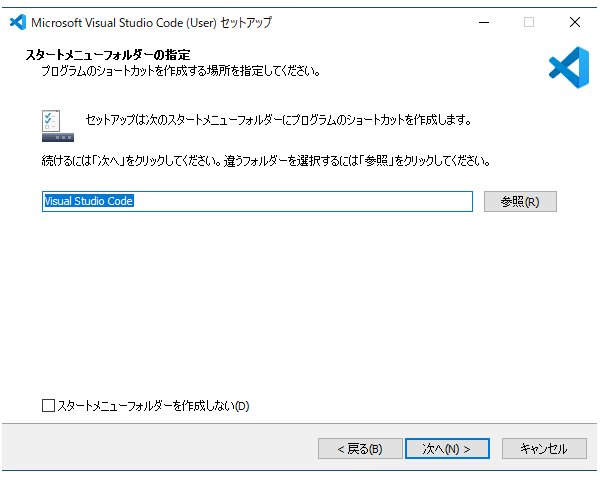
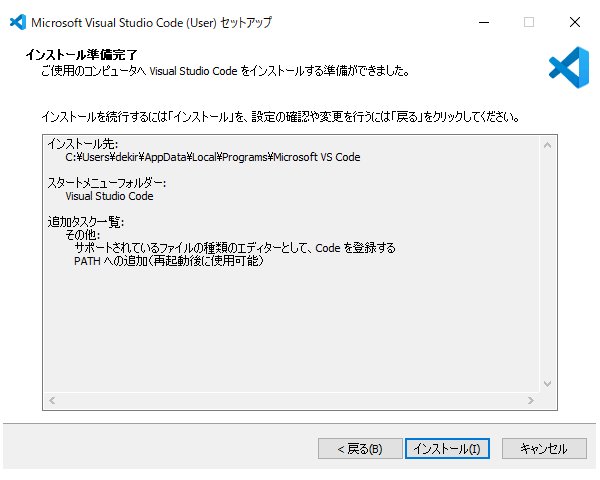
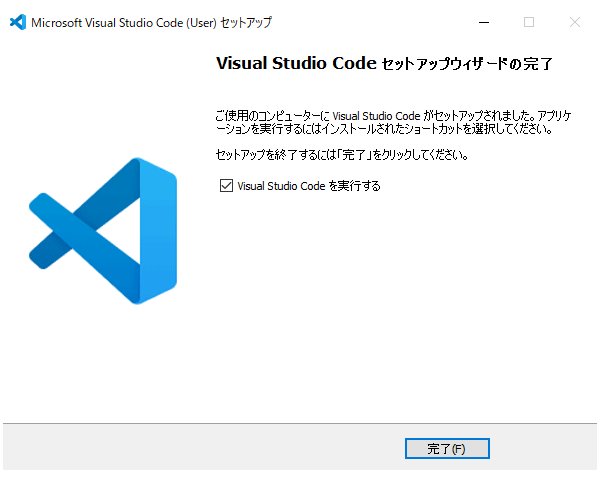
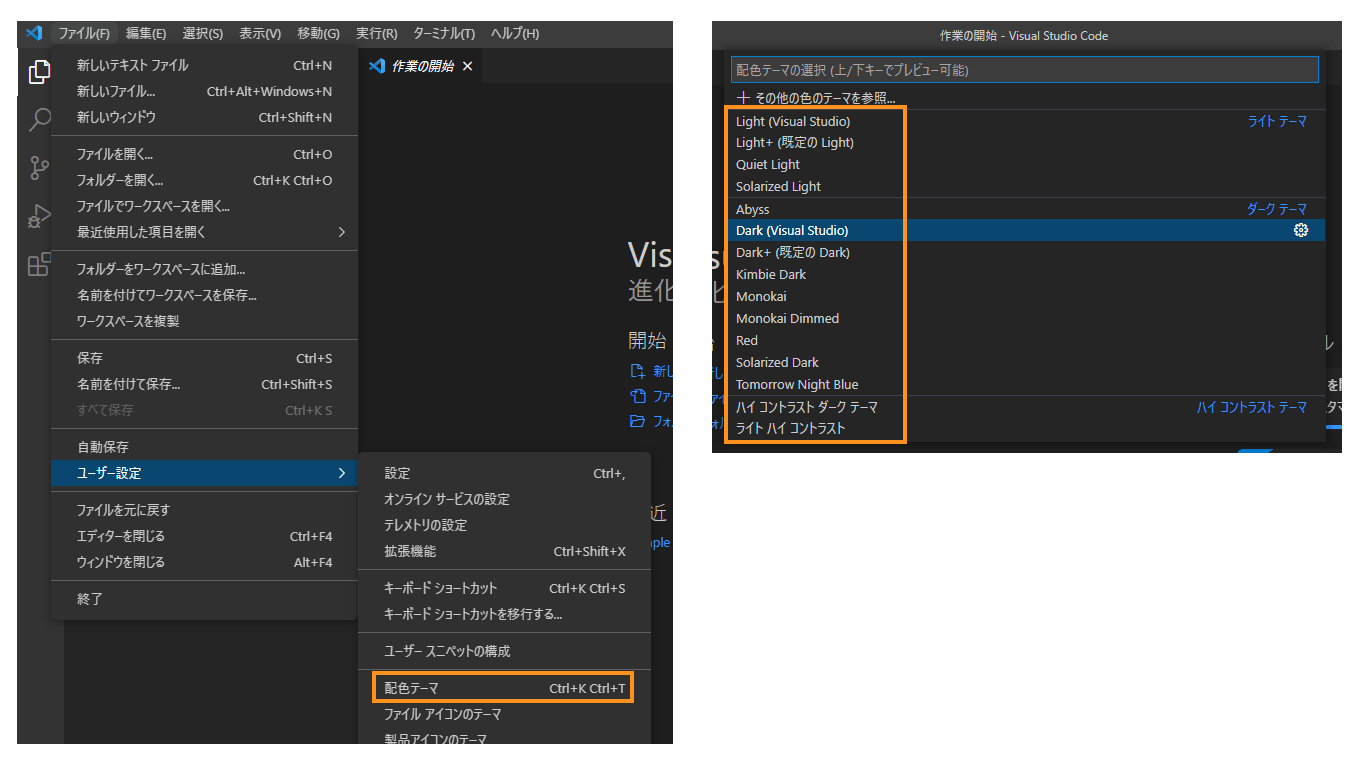
3-2.VSCodeのインストール
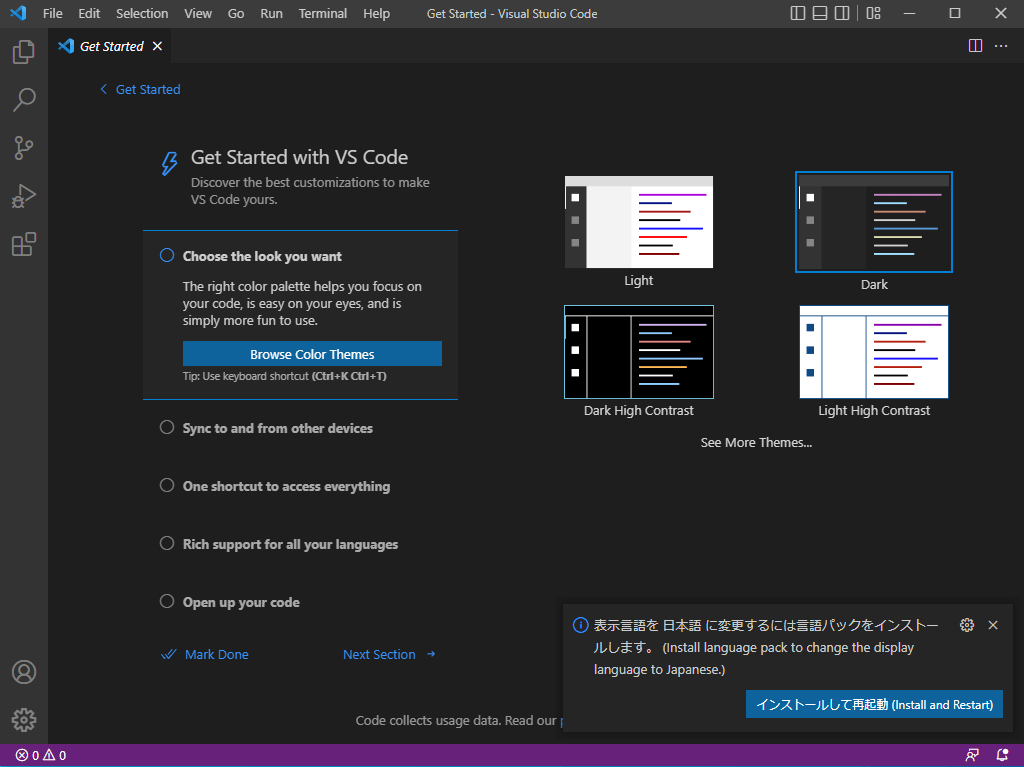
以上でVSCodeのインストールは終了です。
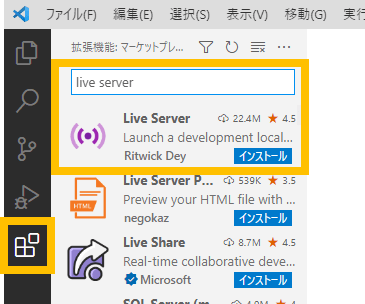
3-3.Webサーバーのインストール
次にvscodeのに対してWebサーバーを追加します。
4.とりあえずWebサイトを作って表示してみよう
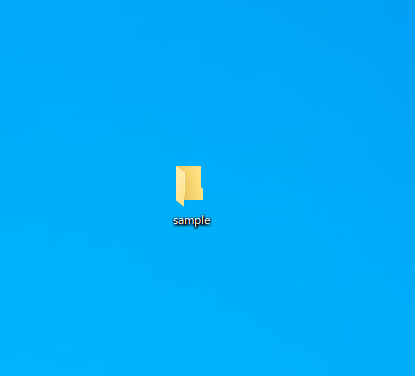
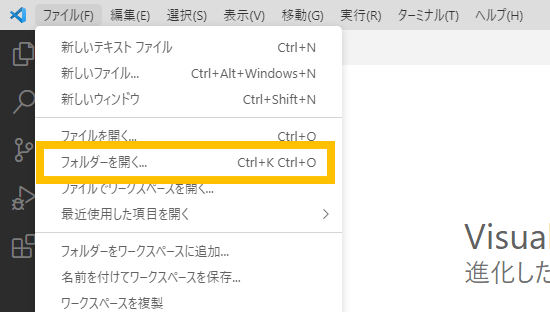
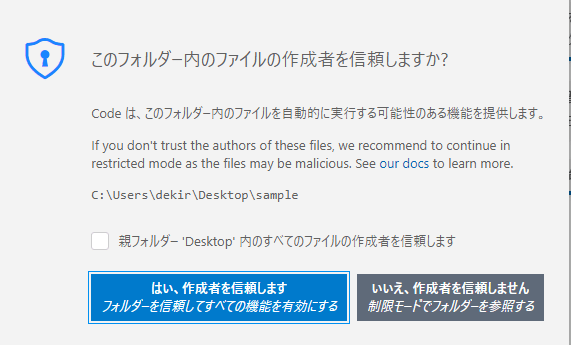
4-1.Webサイトの保管場所を決める
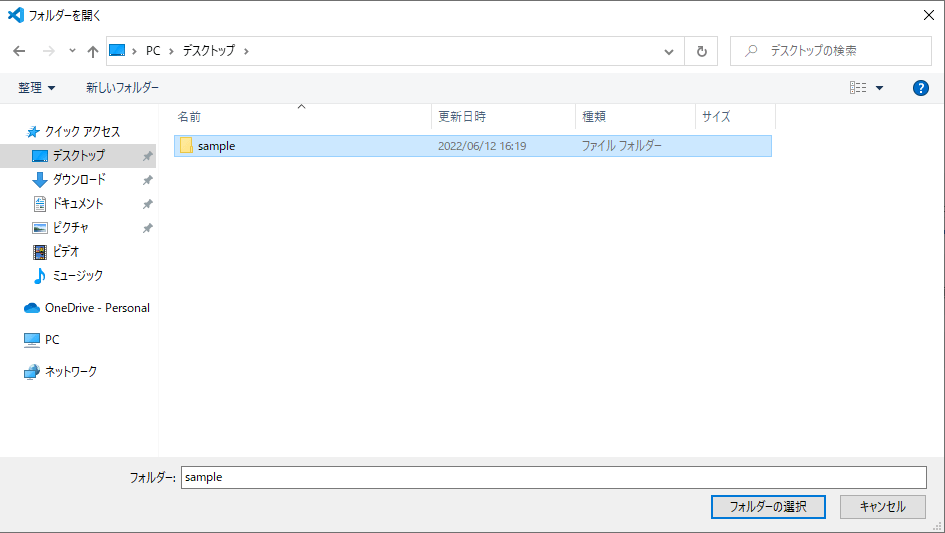
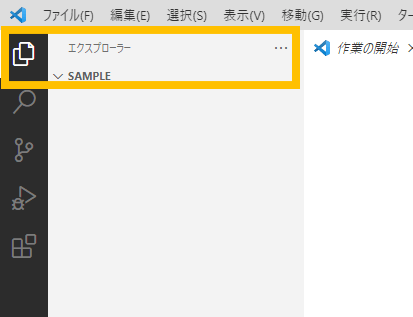
それでは、これからWebサイトを作成するにあたり、Webサイトの保管場所を作ってみましょう。
とは言っても、フォルダを1つ作るだけです。
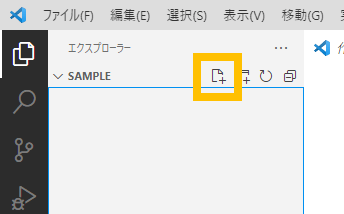
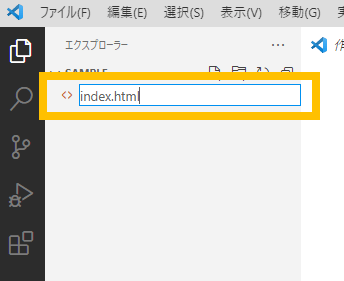
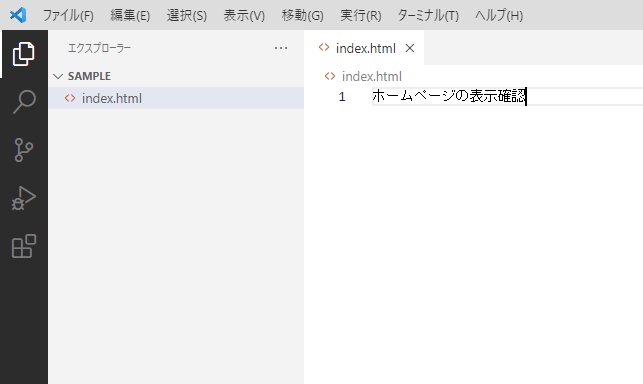
4-2.Webサイトの最初のページを作る
Webサイトの最初のページであるホームページを作ります。
Webサーバーは「最初に開くページ」として index.html や index.htm 、default.html などが指定されています。
本来、https://www.yahoo.co.jp/index.html のように、開くページまで指定するのが正式なURLです。
https://www.yahoo.co.jp のように開くページが指定されない場合、Webサーバーに設定してあるデフォルトページが開かれるようになっています。URLはページ名は省略可能できますので、厳密には https://www.yahoo.co.jp/ のように最後の / まで記載するのが正式なURLの表示になります。
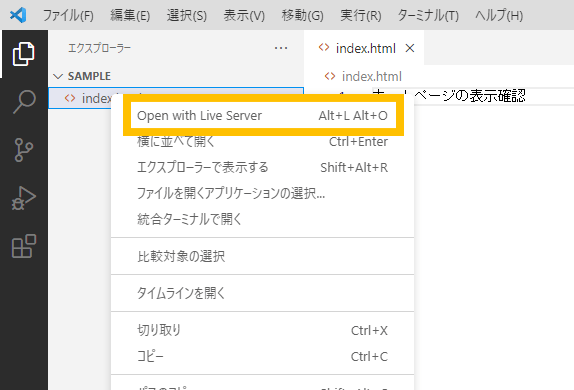
4-3.Webサイトを表示する
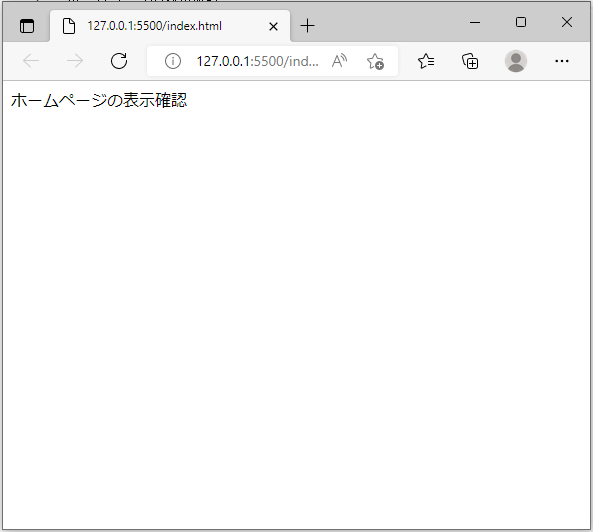
先ほど index.html に入力した内容がホームページに表示されるか確認してみましょう。
以上、開発環境の準備は完了です。
5.まとめ
今回は、Webサイトの開発環境であるVSCodeをインストールし、Webサーバー「Live Server」機能を追加、そして、ブラウザでWebサイトが表示されることを確認しました。
次回から、いよいよHTMLの解説に進んでいきます。
- PR -
Google Adsense
- PR -
Google Adsense