WEBデザイナーへの道
WEBデザイナーへの道#001
- WEB
- 2022年06月11日 16時16分

IT関連への転職や独立を考える方の中で、真っ先に思いつくのがWebデザイナーではないでしょうか?
「未経験からWebデザイナー」で検索すると数多くの関連記事やオンラインスクールがヒットします。
その波に乗り、このシリーズではWebデザイナーを生業とするために、どのようなことを学んで行くべきかを解説していきます
第1回目の今回は、Webサイトの仕組みについて解説していきます。
- 1.Webサイトとホームページの違い
- 2.Webサイトの仕組み
- 3.Webサイトの中身
- 1.1つ目は、HTMLです。
- 2.2つ目は、CSSです。
- 3.3つ目は、メディアです。
- 4.4つ目は、Javascriptです。
- 4.ノーコードWebサイト制作
- 4-1.ノーコードWebサイト制作のメリット
- 4-2.ノーコードWebサイト制作のデメリット
- 5.Webデザイナーになるには
- 5-1.ライター
- 5-2.デザイナー
- 5-3.コーダー
- 6.まとめ
1.Webサイトとホームページの違い
厳密に言うと、ホームページはWebサイトの一部です。Webサイトで最初に表示されるページをホームページと言います。
例えば、Yahoo!JAPAN(https://www.yahoo.co.jp/)のWebサイトには、数千、数万のページがあります。その中で、ホームページと言われるのは、最初に表示されるページ https://www.yahoo.co.jp だけです。
ですが、世間一般的には、ホームページ=Webサイトの認識になっています。
本来であれば、「ホームページを作って欲しい」と言われたら、「最初の1ページだけでいいんですね?」となるのですが、それでは話が嚙み合わなくなります。
これからWebサイト制作を生業としたい方であれば、しっかりとWebサイトとホームページを使い分けて発言していきましょう。Webサイトには、Webページが複数存在し、そのうち最初に表示されるWebページがホームページです。
2.Webサイトの仕組み
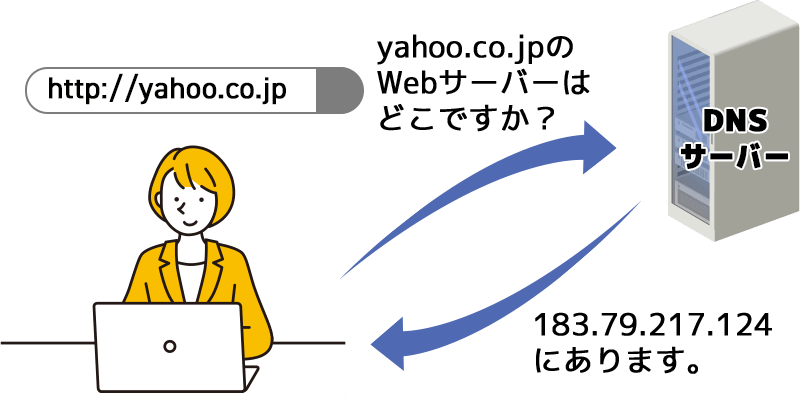
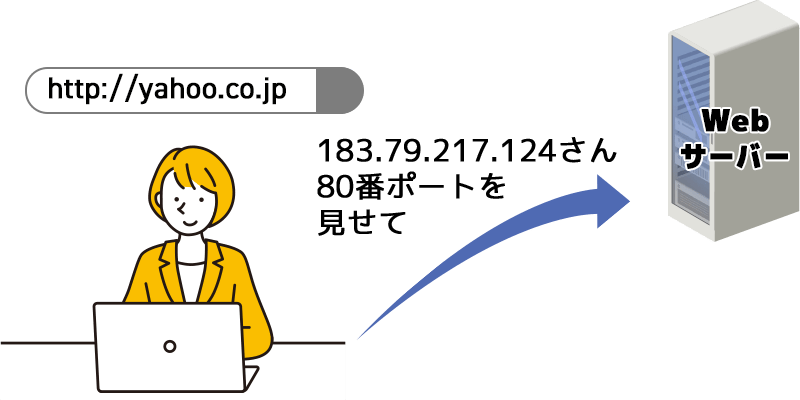
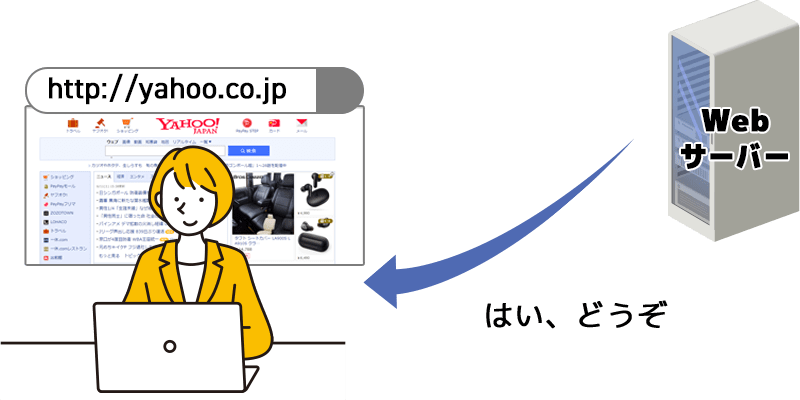
Webサイトを閲覧した時の流れを大まかに説明します。
URLには http と https があります。この s はセキュリティを意味します。
httpはブラウザとWebサーバーが直接データの受け渡しを行うのに対し、httpsは間に「SSLサーバー(Secure Sockets Layer)」が入り、暗号化技術によりデータを守ります。
反対の言い方をするとhttpはデータを守りません。盗聴、改ざんの恐れがあります。もし個人情報を入力するようなWebページがhttpであった場合、危険性がある為、避けた方がよいでしょう。
3.Webサイトの中身
Webサイトは、大きく分けて4つの要素で成り立っています。
1.1つ目は、HTMLです。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、Webページを作成するための言語です。
Webページの基本は文章です。この文章に対して「これは見出しです」「これは表です」「これは別のWebページに移動するボタンです」等、意味付け(マークアップ)していきます。
どんなにお洒落で凝ったWebサイトであっても、このHTMLによって作られています。
2.2つ目は、CSSです。
CSSとは「カスケーディング・スタイル・シート(Cascading Style Sheets)」のことで、Webページを装飾するための言語です。
HTMLはあくまでも文章の羅列であり、文字の色や大きさ、表示する位置などは指定できません。そこで、CSSを使って「この文字を大きく表示する」「この文字を赤字で表示する」等、Webページを装飾していきます。
お洒落なWebページ、凝ったWebページは、このCSSを細かく指定することで実現しています。
3.3つ目は、メディアです。
画像、動画、音など、Webページをよりリッチに表現するためのデータをメディアと表現しました。
これもCSSと同様に、Webページの見た目を決定づける重要な要素です。
このメディアの作り方については、別の機会に詳しく解説させていただきます。
4.4つ目は、Javascriptです。
Javascriptは、Webページに動きを加えるプログラミング言語です。
画像をスライドさせたり、数量を入力したときに合計金額を表示したり、様々な場面でJavascriptが使われています。
Javascriptは主にHTMLとCSSを書き換えを行うことでWebページに動きを加えます。そのため、まずはHTMLとCSSをしっかりマスターしましょう。
以上の4つの要素によってWebページが成り立っています。
「Webサイトの仕組み」で説明した、Webサーバーから貰うWebページのデータとは、HTMLになります。このHTMLの中には、CSSやメディア、Javascriptの場所も書かれています。ブラウザはHTMLの情報を基にWebページをパソコンやスマホに表示していることになります。
4.ノーコードWebサイト制作
近頃、ノーコードでWebサイトを作れるサービスが数多く立ち上がっています。
Webflow、STUDIO、Wix、Base、Shopify など、HTMLやCSSがわからなくても簡単にWebサイトが作れるサービスです。プログラミング言語は、コードとも言います。そのコードの知識が要らないのでノーコードとなります。
4-1.ノーコードWebサイト制作のメリット
やはりなんと言ってもHTMLやCSSの知識が要らないことです。パワーポイントで資料を作るのと同じように文章を書いて、文字を装飾して、画像を貼り付けるだけでWebページを作ることができます。
実際には、このノーコードWebサイト制作の裏側では、しっかりHTMLとCSSが作成されています。どのようにして作成されたWebページであっても、ブラウザが表示できるのはHTMLとCSSだけです。
4-2.ノーコードWebサイト制作のデメリット
ノーコードWebサイト制作は、テンプレート(雛型)に対してあらかじめ用意された部品を配置していくことでWebページを作成します。そのため、細かな調整ができません。制約がある中、組み合わせだけでオリジナルを表現していくことになります。
そして最大のデメリットは、そのサービスがいつまで続くか保証がないことです。ノーコードWebサイトサービスで作成したWebサイトは、そのサービスがないと編集ができないどころか、表示もされません。万が一、サービスが終了になった場合、他の同様のサービスに移行することもできません。
これからWebデザイナーを生業としていく方は、HTML、CSS、JavascriptをマスターしてノーコードWebサイトサービスに頼らないWebサイト制作に取り組んでいきましょう。
5.Webデザイナーになるには
Webデザイナーと表現してきましたが、Webサイト制作には様々な役割を担う人が必要になります。
大きく分けて3つです。
5-1.ライター
Webサイトの基本は文章です。Webサイトを見てもらえるかどうかは、ライターの腕にかかっています。それは、人間が読んで魅力的な文章だけではありません。Google、Yahooなどの検索エンジンにとっても魅力的な文章でなければなりません。
5-2.デザイナー
ライターが執筆した文章、見出しをより魅力的に表現するのがデザイナーの仕事です。人間工学に基づき、配色、配置などライターの仕事に魅力をプラスしていきます。どんなに良い内容のWebサイトであっても、デザインが悪いと見てもらえないこともあります。
デザイナーは、HTMLやCSSを使わず、Photoshopやillustrator、AdobeDXなどツールを使って画像として仕上げていきます。ノーコードWebサイトサービスに近いイメージです。
5-3.コーダー
デザイナーが作成したデザインをHTML、CSS、Javascriptを使って、実際のWebサイトに仕上げていくのがコーダーになります。プログラミングを書く=コーディング。コーディングする人=コーダーです。
そしてWebサイトの制作現場には、もう1人役割を持った人がいます。
ディレクターです。ライター、デザイナー、コーダー、そして依頼者のスケジュール管理や折衝を行う大切な役割です。
もし、将来Webサイト制作と生業として独立を考えている場合は、これらの役割を1人または数名で行うことになります。
6.まとめ
今回は、Webサイトの仕組み、Webサイトを作成する大きな流れについて解説しました。
このシリーズでは、主にコーダーに重点を置いた解説になります。ライターやデザイナーであってもHTMLやCSSの基礎知識のあるなしでは、スピード・品質ともに低下してしまいます。
まずは、Webサイトの基本であるHTML、CSSをしっかりマスターしましょう。
- PR -
Google Adsense
- PR -
Google Adsense