
「デザインはセンス」と言われることがあります。たしかにセンスも必要でしょうが、まずは、基本をしっかり理解することが必要です。基本がしっかりしていれば、仕上がりの品質も格段にアップします。
デザイン基本のキ。第3回目の今回は、「余白」について解説します。
1.余白とは
余白とは何もない空間の意味です。
この「何もない」に非常に重要な意味があります。
デザインと聞くと、写真やイラスト、文字(フォント)や装飾(色)などの要素を重要視しがちですが、実は余白がもっとも重要です。
「空間をデザインする」ために意図的に余白を取り入れることができるようになれば、洗練されたデザイン、伝わるデザインをの完成度が格段に向上します。
2.余白の効果
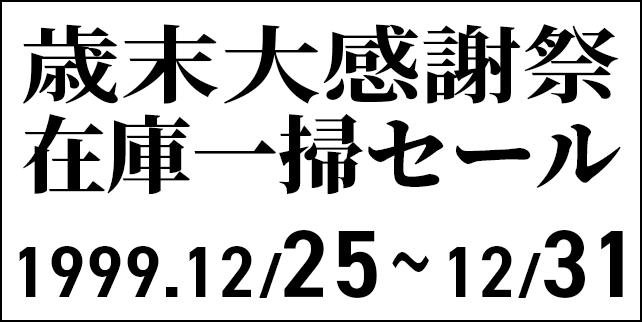
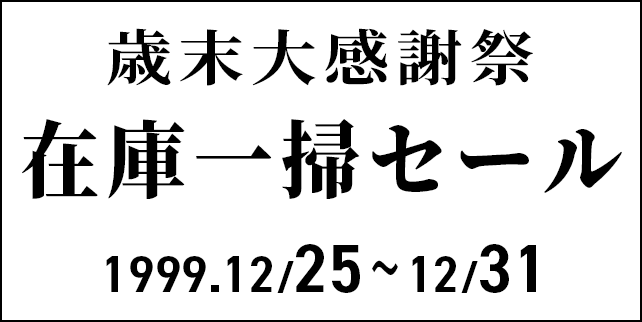
2-1.強調
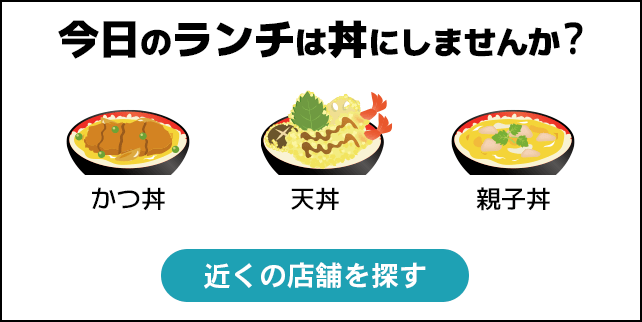
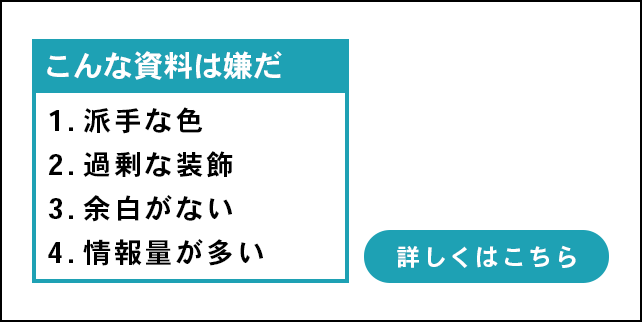
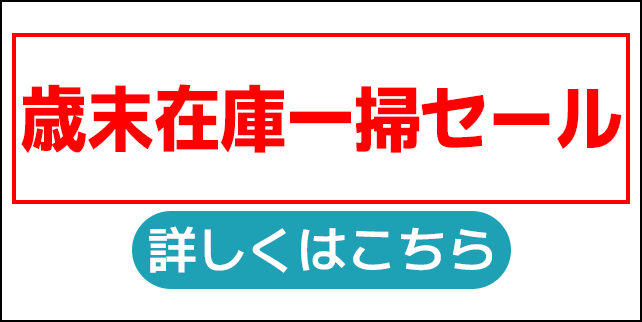
伝えたい情報を強調する場合、「文字を大きくする」「色を変える」と言った装飾が真っ先に思いつくでしょう。
しかし、文字が大きくなることで余白がなくなり、結果としてどこに注目してよいのかわからなくなる場合があります。
適度に余白を取り入れることで、装飾に頼らず伝えたい情報を強調することができます。


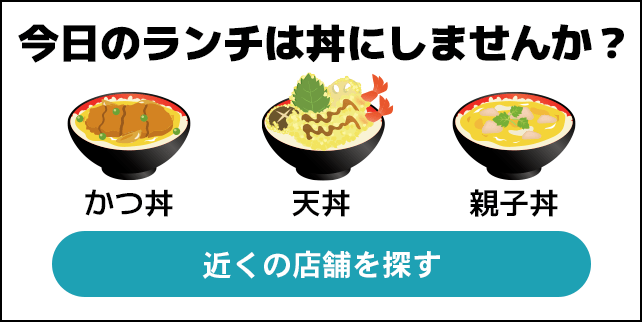
2-2.誘導
伝えたい情報には、流れ(ストーリー)があります。
余白がなく詰め込まれた情報は平面で捉えられ、人によって見る順番が変わってしまいます。
縦書きはN順、横書きはZ順に目線を誘導させるのが一般的です。
そして終点で、行動に映せるように


2-3.整理
余白に強弱をつけることで、グループ化して関連例を強調することができます。
同一グループ内の余白は狭く、別グループとの余白は広くすることで枠線などを用いなくても、情報を整理することができます。


2-4.可読性
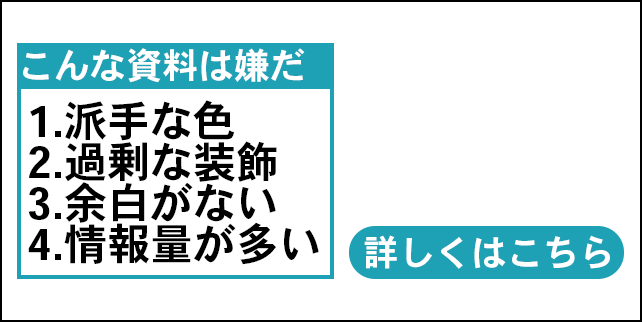
余白が少ないと読みづらく結果として「読んでもらえない」「伝わらない」が発生します。
文章だけでなく、図表やボタン、吹き出しなどにも適度な余白入れることで洗練されたデザインとなります。


3.余白の種類
3-1.マージンとパディング
Webサイト、チラシやパンフレット、ワードの文章でも枠(キャンバス)は決まっています。
枠から要素までの余白、または要素間の余白をマージンと言います。
それに対し、要素ないの余白をパディングと言います。
囲み文字や背景色文字、ボタンなどは上下と左右のパディングを整えることで洗練さが増します。


用途に応じたマージン
作成したデザインをどのように使うのかを考えてマージンを取ることは重要です。
例えば、ポスターであればポスターフレームによって文章が隠れないだけのマージンが必要です。資料をホッチキス止めする場合やファイリングする場合は、製本しても資料を閲覧できるだけの余白が必要です。ラミネート加工されたメニューを右手で持つのか、左手で持つのか。
このように、制作物が最終的にどのように使われるのかを意識することもマージンを考えるうえで重要な点です。
3-2.行間と文字間
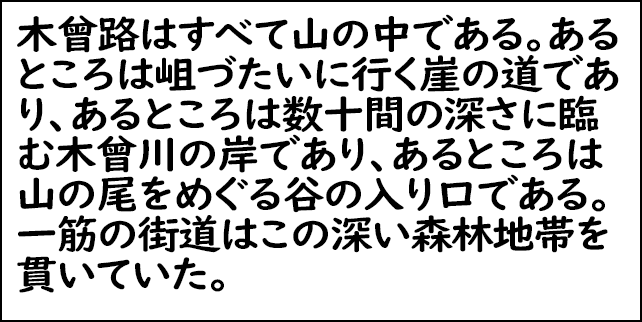
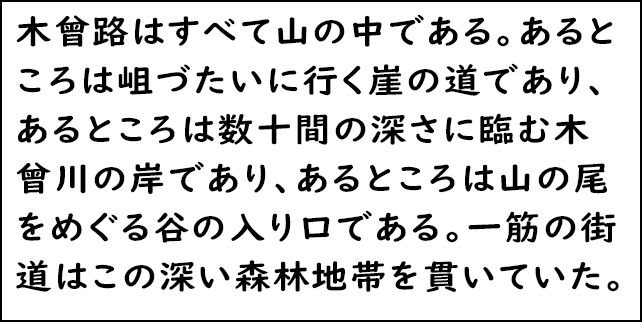
段落と段落の間の行間、文字と文字の間の文字間。
行間と文字間に適度な余白がない文章は、非常に読みづらいです。
文字サイズを小さくしてでも、余白を取り入れた方が結果として読みやすい文章になります。
どのくらいの行間や文字間にするかは、書体(フォント)によっても異なります。また、行間と文字間のバランスも重要です。


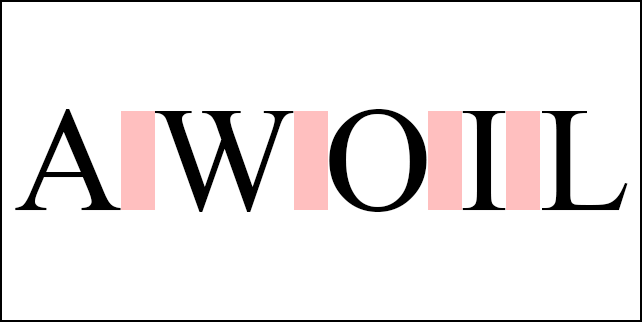
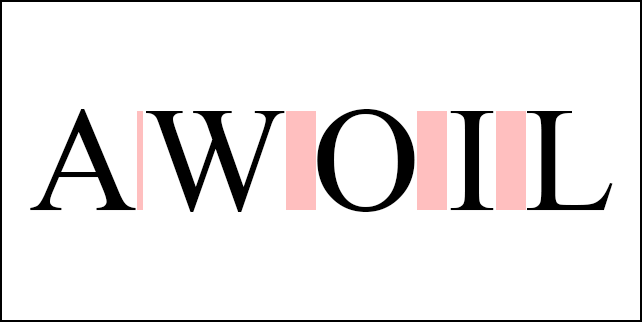
3-3.カーニング
機械的に文字間を均等にしても、人間の目には均等に見えない場合があります。それは、1文字1文字の形が違うからです。
そこで、文字の形を考慮して文字間隔を調整することがあります。
これをカーニングと言います。


4.まとめ
今回は、デザインにおける「余白」について解説しました。
余白は、デザイナーだけに限った話ではありません。ワードの文章、エクセルの図表、パワーポイントのプレゼン資料でも余白を意識することで、伝わりやすさが格段に向上します。
なんのために資料を作るのか、なんのためにデザインするのか。それは、すべて読み手に伝える為です。
余白をうまく活用して伝わりやすい資料、デザインを作成しましょう。
- PR -
Google Adsense
- PR -
Google Adsense